אתר איטי – פחות תנועה
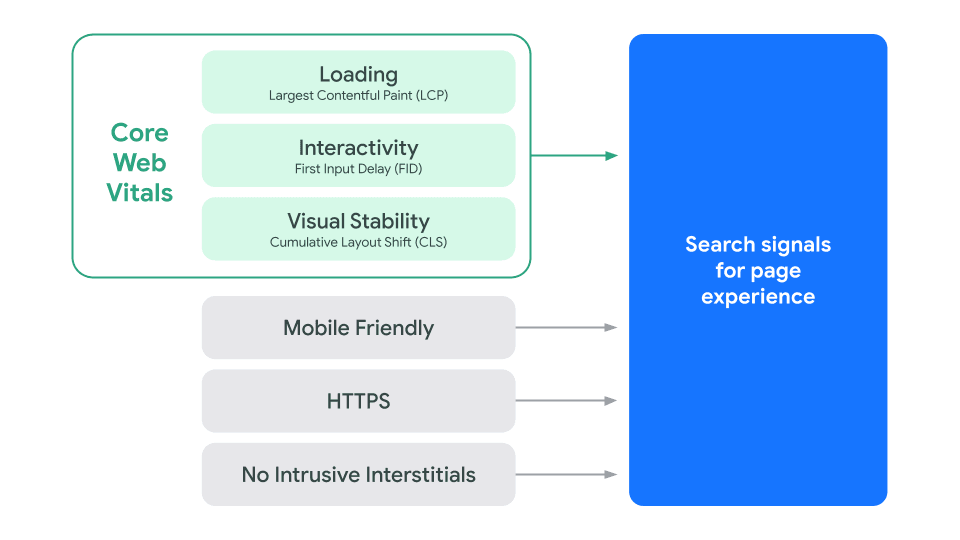
במאי 2020, גוגל הודיעה כי "חווית דף" תהפוך בקרוב לגורם משפיע בדירוג בגוגל. עדכון זה פירושו שאתר איטי וביצועי האתר יהיו גורם גדול יותר באופן שבו גוגל קובעת עד כמה האתר מועיל לגולש פוטנציאלי. גוגל לוקחת כעת בחשבון את ה- Core Web Vitals (חיוני הליבה באינטרנט) כאשר היא קובעת באיזו מיקום אתר מסוים מופיע בתוצאות החיפוש בגוגל.

לדוגמה, נניח שיש שתי פיצריות זהות באיזור שלכם. לשתי המסעדות הללו יש אתרי אינטרנט זהים. אם הייתם מחפשים "פיצה" לאחר שהמדדים החדשים האלה נכנסו לאוויר, הפיצריה שהאתר שלה עומד ביעדי Core Web Vitals תופיע מעל זו שהאתר שלה איטי. בפועל, זה אומר שאתרים מהירים יותר ובעלי ביצועים גבוהים יותר רואים יותר תנועה מאשר מתחרים עם אתרים איטיים יותר.
בתקופה שחלפה מאז ההכרזה, גוגל המשיכה לפרסם מידע נוסף על איך בדיוק הביצועים של אתר איטי יכולים להשפיע על הדירוגים בחיפוש.
כשמדובר בחיפוש אורגני, לאתר איטי יהיו פחות לקוחות פוטנציאליים.
אתר איטי – פחות המרות
ברגע שמשתמש מגיע לאתר, ביצועי האתר ומהירות הטעינה שלו משפיעים על האם הגולש יכול להשיג את המטרה שהובילה אותו לשם או לא. על פי סקר של למעלה מ-700 צרכנים, כמעט 70% מהמשתמשים אמרו שביצועי האתר שהם גלשו בו השפיעו על הסבירות שלהם לקנות או לחזור לאתר. בעוד שהנתונים הללו די מעידים על עצמם, הם תואמים לנתונים שראינו ממחקרים דומים.
על פי מחקר Speed Matters משנת 2017 של Google ו-Awwwards, מהירות האתר היא הגורם החשוב ביותר לחוויית משתמש, מעבר לכמה קל להשתמש באתר או כמה הוא מעוצב היטב. אתר WPO Stats מפרט מחקרים רבים המתארים את ההשפעה של דברים כמו השפעת הביצועים על מסחר אלקטרוני .
להלן דוגמאות מכמה תעשיות המראות כיצד אתר איטי יכול להבריח לקוחות פוטנציאליים.
דוגמה לרשת חברתית – Pinterest

Pinterest הצליחה להגדיל את הביצועים של דף ההרשמה שלה דרך המובייל ב-60%, וכתוצאה מכך, להגדיל את שיעור ההמרה של הדף ב-40%.
במקום להשתמש ב"מדד מדף", Pinterest יצרה מדד מותאם אישית המתמקד במה שחשוב למשתמשים שלה. במקרה שלה, זה אומר למדוד כמה זמן לוקח לתמונות להופיע על המסך.
דוגמה לחנות וירטואלית – Swappie

הגישה של Swappie לאופטימיזציה של ביצועים היא דוגמה מצוינת לשיתוף פעולה ארגוני בקנה מידה גבוה. על ידי חיבור בין ביצועי האתר ומהירות האתר למדדים עסקיים ספציפיים, Swappie הצליחה להרחיב את ההתמקדות במהירות האתר מעבר לצוות הפיתוח שלה.
כדי להבטיח שההשפעה של העבודה שלה תשפיע ישירות על מדדים עסקיים ופיננסיים, Swappie התחילה בקביעה באיזה מדד להשתמש כדי למדוד את חווית המשתמש.
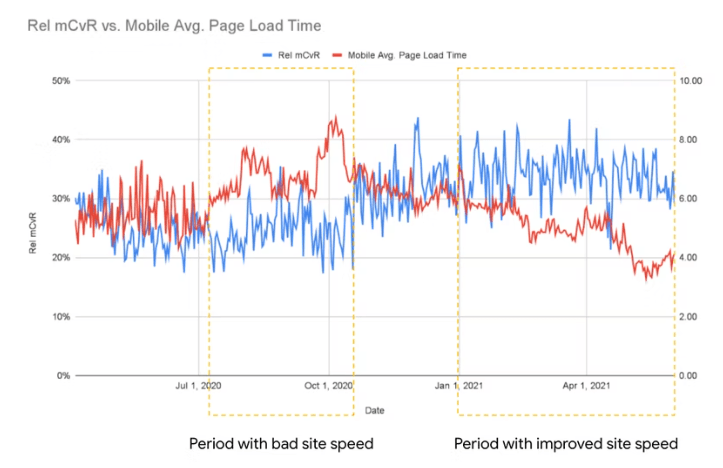
היא בחרה מדד שיפיק תועלת ישירה משיפור הביצועים: שיעור המרות יחסי בנייד. זהו מדד לאופן שבו משתמשים בנייד עוברים את תהליך ההמרה ביחס למשתמשים בדסקטופ. שיעור ההמרה לנייד בדרך כלל נמוך יותר, ושיעור ההמרה היחסי לנייד הוא לרוב בסביבות 50% .
לאחר שלושה חודשי עבודה בלבד, Swappie ראתה את שיעור ההמרה היחסי לנייד עולה מ-24% ל-34%. זה הביא לעלייה של 42% בהכנסות מהנייד.

כחלק מהפרויקט, Swappie הצליחה להגדיל את מדדי ה-Core Web Vitals שלה באופן גורף:
- מדד ה-LCP (Largest Contentful Paint) ירד ב-55%
- מדד ה-CLS (Cumulative Layout Shift) ירד ב-91%
- מדד ה-FLD (First Input Delay) ירד ב-90%
דוגמה לאתר בתחום הסלולר – Vodafone

באמצעות בדיקת A/B, וודאפון בדקה את ההשפעה של שיפורי הביצועים שלה כדי לראות בדיוק כיצד חווית המשתמש המשופרת שלה מתורגמת למכירות. על ידי השוואת מספרי המכירות וההמרות שלה מלפני ואחרי השיפורים, וודאפון הצליחה לקבוע ששיפור של מדד ה- Largest Contentful Paint ב-31% הגדיל את המכירות ב-8%.
האופטימיזציות שלהם כללו צמצום Javascript שחוסם רינדור, התאמת גדלי תמונות נכונים ורינדור בצד השרת (SSR).
אתר איטי – יותר רוחב פס לגולשים מהנייד
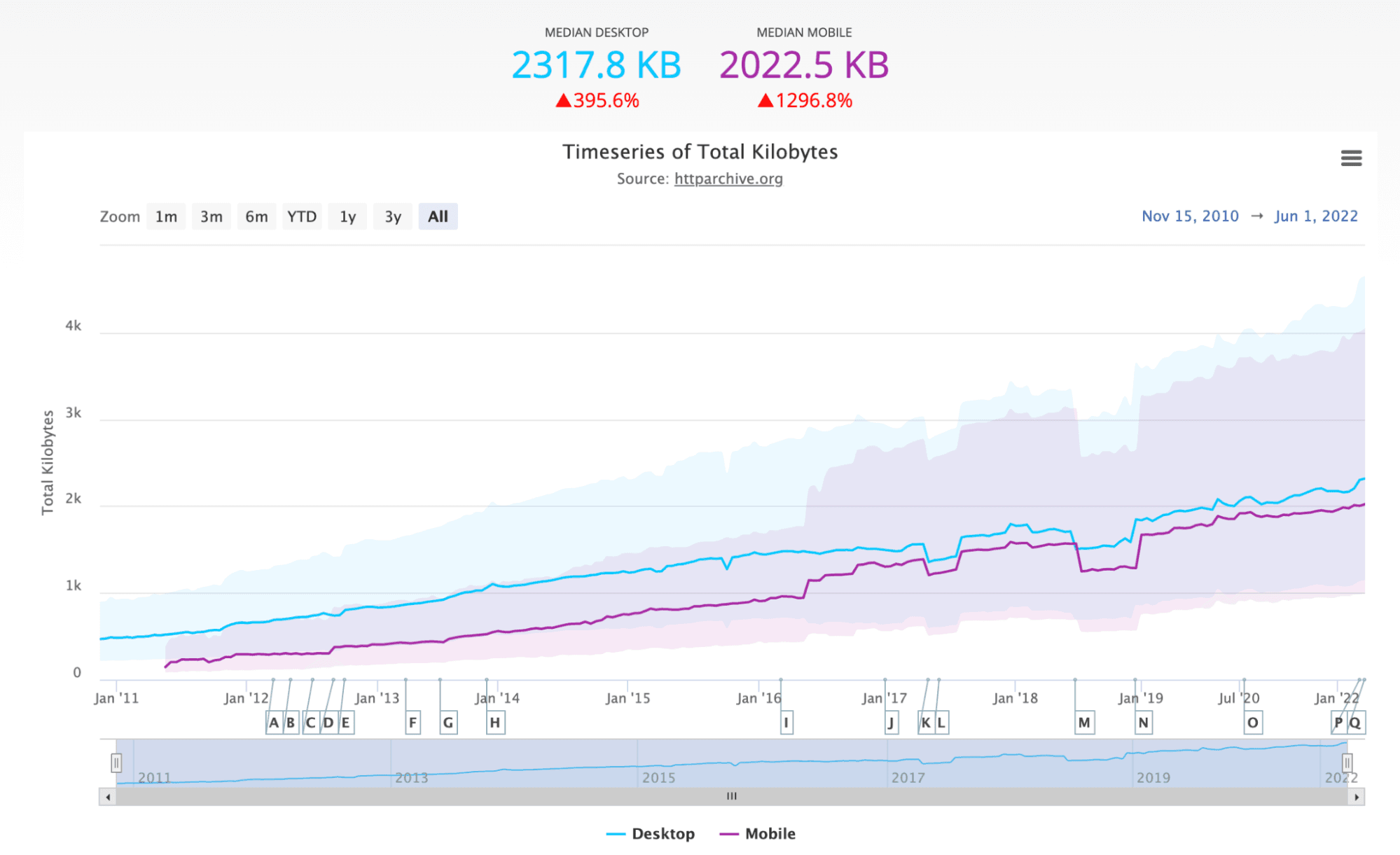
על פי נתונים שנאספו על ידי HTTP Archive, משקל העמודים באתרי אינטרנט גדל משמעותית בשנים האחרונות. בעשר השנים האחרונות, הגודל החציוני של עמודי אינטרנט ברשת גדל פי שלושה.

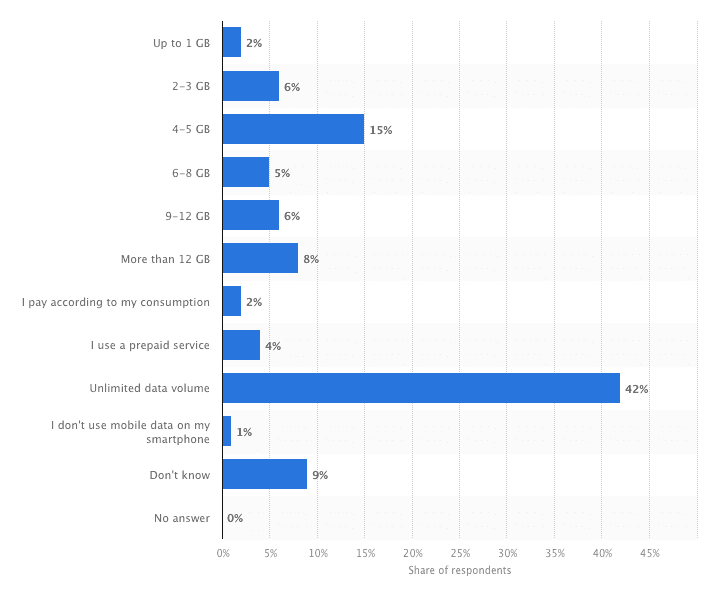
אתר איטי ועמוס יכול לגרום לבעיות עבור גולשים שחוסכים ברוחב הפס. לפי Statista, ללמעלה מ-40% ממשתמשי האינטרנט הנייד בארה"ב יש פחות מ-12 גיגה-בייט של רוחב פס חודשי זמין.

הגידול במשקלי העמודים באתרים יכול להוביל לכך שצרכנים צריכים לשדרג לתוכניות סלולר גדולות יותר ולהוציא יותר כסף.
שיפור ביצועי אתר מפחית את עלויות האחסון
אתר אינטרנט מהיר יותר יכול להוזיל עלויות. תמונות, סרטונים ומדיה אחרת שהועלו לאתר חייבים להיות מאוחסנים במקום כלשהו, לרוב עם גיבויים נוספים. בנוסף לאחסון, ספקי ענן רבים גם גובים תשלום עבור רוחב פס יוצא כאשר משתמשים ניגשים לקובץ בשרת שלך.
בפועל, אותם סוגים של אופטימיזציות של תמונות שמביאות תועלת לדברים כמו Largest Contentful Paint ו-Cumulative Layout Shift יכולים גם להפחית את כמות שטח האחסון הנדרש לאכסון נכסים אלה.
מחקר אחד מצא שלא רק אופטימיזציה של תמונות וטעינתן דרך CDN הפחיתו את עלויות האחסון, אלא היא גם הפחיתה את צריכת הרשת. זה הביא להפחתה של 85% בעלויות האחסון, וחיסכון של למעלה מ-$200,000.
האם עלי לשפר את מהירות האתר שלי?
מאמר זה הראה כיצד אתר איטי יכול לפגוע בקידום בגוגל וכיצד אופטימיזציה של מהירות האתר יכולה להקפיץ אותו. תנועה אורגנית, שיעור המרה ומכירות יכולים להיות קשורים לכמה מהיר או איטי האתר שלך.
לאתר מהיר יש פוטנציאל גדול יותר לקבל דירוג גבוה בגוגל ומעורבות גדולה יותר של הגולשים, במיוחד אם הוא מהיר יותר מהאתרים של המתחרים. ברגע שמשתמשים מוצאים את האתר שלך בגוגל, יש סיכוי גבוה יותר שהם יומרו ללקוחות משלמים.