חווית משתמש – המקום שבו טכנולוגיה ואנשים נפגשים
על פי דון נורמן (ממציא המונח "חוויית משתמש", כאמור) ועמיתו ג'ייקוב נילסן: "חווית משתמש טומנת בחובה את כל ההיבטים בהם משתמשי הקצה יוצרים אינטראקציה עם החברה, שירותיה ומוצריה."
על פי חברת ה-UX Pencil & Paper: "חווית משתמש היא שכבה נוספת של מחשבה ודאגה אותה יוצקים בחלל הבלתי נראה שבין טכנולוגיה לבין המשתמשים באותה טכנולוגיה".
ואכן, מוצרים המעניקים חווית משתמש מעולה אלו הם בדרך כלל מוצרים המתוכננים מתוך מחשבה על צרכני הקצה של המוצר, על אופן השימוש בו ואפילו מחשבה על תהליך רכישת המוצר. בעת עיצוב חווית משתמש לא מתמקדים אך ורק בפיתוח מוצרים שמישים כפי שאולי משתמע מהשם "חווית משתמש", אלא מתרכזים בהיבטים נוספים של חווית המשתמש, כגון: הנאה, יעילות, נוחות ואפילו כיף, כך שחווית משתמש פירושה חוויה טובה, העונה על צרכי משתמש מסוים בהקשר הספציפי שבו הוא משתמש במוצר.
חווית משתמש מתייחסת לתחושה שהמשתמשים חווים במהלך השימוש במוצר (אתר אינטרנט, אפליקציה, מערכת או שירות). מדובר במונח רחב מאוד הנוגע בעד כמה קל להשתמש במוצר, עד כמה קל לנווט בו והאם התוכן המוצג במוצר רלוונטי. חוויית משתמש היא למעשה המסע אותו עושים המשתמשים בעת השימוש במוצר, והיא כוללת לא רק את האינטראקציה הישירה בין המשתמש למוצר כי אם גם מחשבה על כיצד המוצר משתלב בחיי היום יום של המשתמשים.
למעשה בעת עיצוב חוויית משתמש יש לענות על 3 שאלות בסיסיות: למה, מה וכיצד.
- למה? – מה יניע את המשתמשים לאמץ המוצר? למה שמשתמשים יאמצו את המוצר? האם הם צריכים את המוצר כדי לבצע אתו פעולות? האם המשתמשים יאמצו את המוצר כי הוא קשור לאמונותיהם, דעותיהם או ערכיהם של המשתמשים? איזה צורך ממלא המוצר עבור המשתמשים?
- מה? – מה משתמשים יכולים לעשות עם המוצר בפועל?
- כיצד? – שאלה זו נוגעת לעיצוב הפונקציונליות של המוצר. האם המוצר נגיש? נעים? אסתטי? נוח? ידידותי?
בשורה התחתונה, עיצוב חווית משתמש משמעה לפתח מוצרים המספקים למשתמשי הקצה חוויה משמעותית, חלקה, נעימה, פשוטה וזורמת.
מדוע כדאי להשקיע בחוויית משתמש באתרי אינטרנט?
השקעה בחוויית משתמש באתרי אינטרנט הופכת את האתר למקום אליו המשתמשים רוצים להגיע ולהיות באינטראקציה עם המותג. אבל זהו רק יתרון אחד, ויש עוד יתרונות רבים הנלווים להשקעה בעיצוב חוויית משתמש באתר, ביניהם:
- קלות שימוש – אתרי אינטרנט שיש קושי לנווט בהם גורמים לבלבול ותסכול ועלולים להבריח משתמשים הישר לחיקם של המתחרים. לעומת זאת, אתר אינטרנט שקל להשתמש בו ולנווט בו יחזק את האמון בין המותג לבין לקוחותיו ויצור אמינות ונאמנות.
- הגדלת היקף ההכנסות מאתר האינטרנט – כאשר חווית המשתמש פשוטה, נעימה, נגישה ונוחה קל יותר למשוך לקוחות חדשים לאתר, ולקוחות ישהו זמן רב יותר באתר. התוצאה? יותר המרות ויותר הכנסות לקופת העסק.
- חסכון בעלויות תמיכה – מחקרים שנערכו בשנים האחרונות מראים כי חברות המשקיעות בחוויית משתמש באתר האינטרנט שלהן מצליחות לצמצם עלויות שלפני כן הושקעו במתן תמיכה ללקוחות. כאשר חוויית המשתמש טובה וחלקה, כמות הטלפונים למחלקת התמיכה יורדת וניתן לצמצם באופן משמעותי את מצבת כוח האדם וכך לחסוך בהוצאות.
- החזר גבוה על ההשקעה (ROI) – ההשקעה בחוויית משתמשים היא כדאית מהבחינה הכלכלית. כך למשל, מחקרים מראים כי על כל דולר שמשקיעים בשיפור חוויית המשתמשים באתר, ניתן לקבל בתמורה 100$, וזו בהחלט השקעה שמחזירה את עצמה.
- חסכון בעלויות הפיתוח והשיווק – אם הושקעו זמן, מחשבה ומשאבים בעיצוב חוויית משתמש באתר, ניתן להפחית את זמן פיתוח האתר וכך גם לצמצם את עלויות הפיתוח של האתר. בנוסף, אתר אינטרנט המספק חוויית משתמשים טובה הרבה יותר קל לשיווק, פרסום ואפילו לשיתוף טבעי.
- שימור לקוחות – אתרי אינטרנט המספקים למשתמשים חוויה משמעותית, אינטראקציה חיובית או חיזוקים/תגמולים חיוביים זוכים ליותר לקוחות חוזרים הנאמנים למותג שלהם ונהנים משימור לקוחות טוב יותר.
11 כלים לשיפור חווית המשתמש באתר האינטרנט שלכם
כלי מספר 1 לשיפור חווית המשתמש באתר: מחקר משתמשים
הכול מתחיל במחקר משתמשים. כאשר מדובר על מחקר משתמשים לצורך בניית אתר אינטרנט חדש או לצורך שיפור אתר אינטרנט קיים, חשוב לזכור שהרבה יותר קל ליצור חוויה שאנשים רוצים מאשר לגרום לאנשים לרצות חוויה שיצרנו. בשלב מחקר משתמשים יש לענות על השאלות הבאות: מי עתיד להשתמש באתר? מה המשתמשים מצפים בעת השימוש באתר? האם האתר ממלא את הצרכים של המשתמשים הפוטנציאליים? מה משתמשים ימצאו באתר שלא יקבלו במקום אחר? מה המאפיינים הדמוגרפיים של המשתמשים הפוטנציאליים באתר? מה הם תחומי העניין שלהם? בני כמה הם? מהיכן הם בארץ? בעולם? מה הם הפחדים שלהם? מה הם החלומות שלהם? האם מדובר במשתמשים או במשתמשות? באילו עוד מוצרים נוהגים הלקוחות הפוטנציאליים להשתמש?. ככל שנאסוף ונדע יותר פרטים על קהל היעד הפוטנציאלי שלנו כך נוכל להכיר אותו יותר טוב, להתאים לו את חווית המשתמש ולהפוך את חווית המשתמשים ליותר אישית, פרסונלית.
כלי מספר 2 לשיפור חווית המשתמש באתר: פרסונה
המונח "פרסונה" הוא מונח מתחום הפסיכולוגיה שאומץ על ידי מומחי UX, והוא נועד לסמל משתמש טיפוסי באתר האינטרנט. ניתן ליצור פרסונה רק לאחר שגוזרים מסקנות ממחקר המשתמשים שעשינו בסעיף הקודם. מחקר המשתמשים עוזר לנו להכיר את קהל היעד של האתר ובעזרת הפרסונה מאפיינים את קהל היעד. יצירת פרסונה מאפשרת לחדד מסרים ולהתאים אותם לקהל היעד, היא מאפשרת לנו לעצב אתר אינטרנט המותאם לטעמו של קהל היעד ולהפוך את חווית המשתמשים לאישית. אפיון הפרסונה מאפשר, אפוא, להתאים בקלות רבה יותר את העיצוב, את ה-Look & Feel של האתר ואת המסרים ללקוחות הפוטנציאליים והוא מגדיל את הסיכוי שהמשתמשים יבצעו את הפעולה הרצויה באתר האינטרנט (קניה, הרשמה וכו'). אם ניקח לדוגמה אתר אינטרנט שבו ניתן להזמין ירקות ופירות אונליין, אז כדי להעצים את חווית המשתמשים בו נענה על השאלות ששאלנו בסעיף 1 ועל בסיס התשובות לשאלות אלו ניצור פרסונה. ניתן לפרסונה, המייצגת את הלקוח הטיפוסי – שם, מקום עבודה, אזור גיאוגרפי, תחומי עניין, גיל, מין ונאפיין את אותה פרסונה כאילו מדובר באדם בשר ודם שעומד מולנו, ולפרסונה הזו נתאים מסרים, עיצוב ואת חווית המשתמש כולה, כדי לספק לפרסונה חווית שימוש המותאמת למאפייניה הייחודיים.
כלי מספר 3 לשיפור חווית המשתמש באתר: פשטות
נכון, יש בנמצא פונטים מהממים, תמונות מרהיבות, אינפוגרפיקות משגעות וסרטונים מרשימים, אבל כאשר מדובר על עיצוב חוויית משתמש שם המשחק הוא פשטות. מומלץ מאוד להיפטר ממרכיבים ואלמנטים מיותרים באתר ולהקפיד על עיצוב נקי ופשוט. חשוב לזכור שבנינו את האתר לשם מטרה מסוימת, למשל למכור מוצר או שירות, ומומלץ שלא לשלב הסחות דעת ו"הפרעות" שיסיטו את תשומת הלב של המשתמשים ויקטינו את הסיכוי שהמשתמשים יבצעו את הפעולה הרצויה לנו. מבחינה אופרטיבית פשטות פירושה: ממשק נקי ולא עמוס באלמנטים עיצוביים מיותרים, פריסה ברורה של האתר, כותרות גדולות ומאירות עיניים, שימוש בבולטים, טקסטים קצרים ומיקרו קופי, ניווט קל, ברור ונוח בעמודי האתר, היררכיה ברורה של עמודי האתר, שימוש בסמלים בינלאומיים המוכרים לכולם, הדגשת הנעה לפעולה בצבעים בולטים, הקפדה של שימוש בגופן אחד עד שתיים לאורך האתר בלבד ובחירת גופנים שקל לקרוא אותם אונליין.

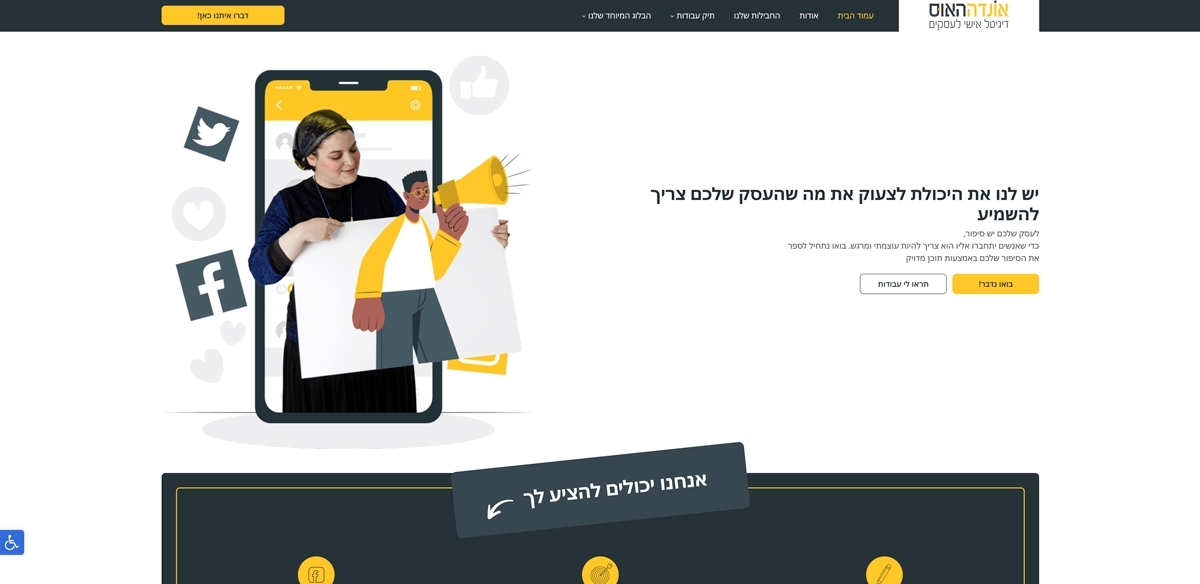
אתר הבית של חברת הדיגיטל "אונדההאוס" הוא דוגמה נהדרת לשילוב בין פשטות ועיצוב נקי לבין אסתטיקה מזמינה. אין עומס של אלמנטים חזותיים, המסיח את הדעת, ומיד כאשר נכנסים לאתר מבינים מה יש כאן ומה צריך לעשות.
כלי מספר 4 לשיפור חווית המשתמש באתר: מינימום מידע
למשתמשים של ימינו אין סבלנות והם גם מוגבלים בזמן. אם הם נתקלים בתסכול, הם נוטשים את האתר ועוברים לאתר הבא. לכן, אם יש לכם טופסי הרשמה באתר (לרשימת דיוור, למועדון לקוחות, מילוי סקר וכו') או טופסי תשלום לצורך רכישה באתר השתדלו לבקש מהמשתמשים רק פרטים חיוניים, מאחר שברגע שנבקש מידע נוסף הסיכוי שהמשתמשים ישלימו את הטופס יורד דרמטית. הכלל אומר: יש לבקש מהמשתמשים למלא רק את המידע שאתם באמת צריכים. לכן דאגו שיהיו מינימום שדות למילוי בטופס.

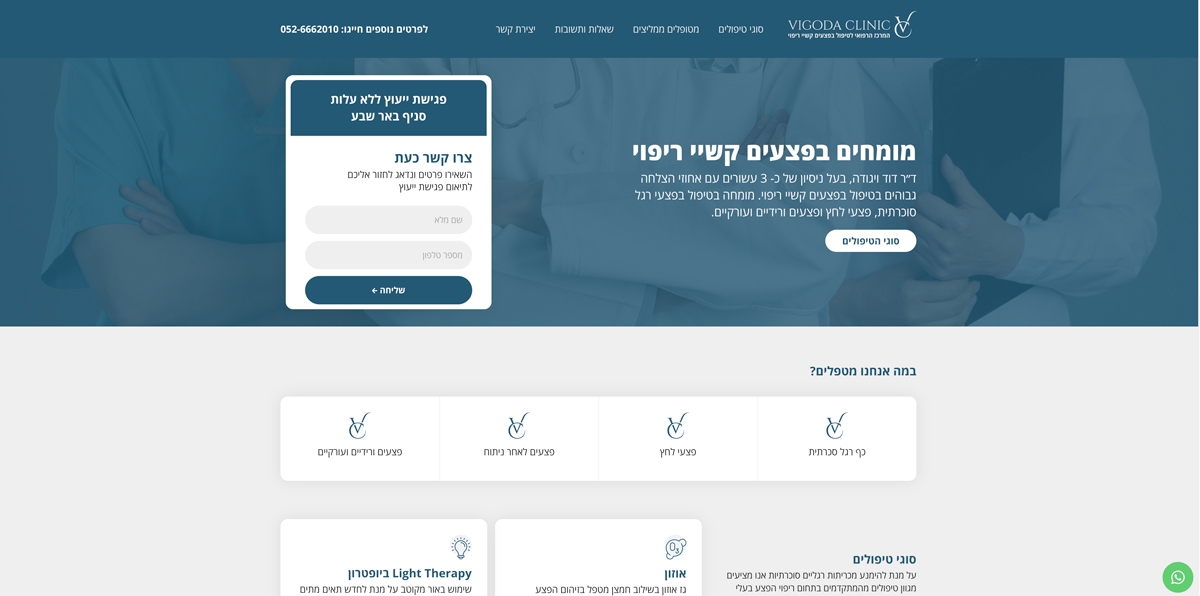
האתר של חברת "ויגודה קליניק" מספק לנו דוגמה נהדרת לעקרון לפיו יש לבקש מהמשתמשים למלא מינימום מידע בטפסים. כפי שניתן לראות בדוגמה כאן, טופס הצור קשר נמצא באופן בולט בעמוד הבית, והמשתמשים נדרשים למלא רק 2 שדות בטופס – שם ומספר טלפון, זה הכול.
כלי מספר 5 לשיפור חווית המשתמש באתר: נגישות לבעלי מוגבלויות
בישראל קיים כיום חוק המחייב בעלי אתרי אינטרנט להנגיש את האתר לבעלי מוגבלויות שונות, ובעלי אתרים שאינם מנגישים את האתר שלהם צפויים לקנס. אבל עונש בדמות קנס לא חייב להיות הסיבה שבעטיה בעלי אתרים צריכים להנגיש את האתר שלהם, יש אינטרס ברור לבעלי אתרים להנגיש את האתר וזאת מהסיבה הפשוטה – הנגשת אתר אינטרנט פירושה יותר לקוחות. כ-17% מהאוכלוסייה בישראל סובלת ממוגבלות כזו או אחרת, כאשר הם מהווים 21% מהאוכלוסייה הבוגרת. וחבל לפספס נתח שוק כזה גדול.

דוגמה מאתר האינטרנט של חברת Car-services"" ששילב תוסף נגישות, המאפשר לבעלי מוגבלויות שונות גישה מלאה לאתר. לחיצה על אייקון נגישות באתר של החברה, פותחת תפריט דרופ-דאון שבו בעלי המוגבלות יכולים לבחור את הפונקציה המתאימה להם: הגדלת טקסט או הקטנת טקסט, מעבר פונט קריא, הגברת ניגודיות, הפסקת אנימציה באתר ועוד.
כלי מספר 6 לשיפור חווית המשתמש באתר: עקביות וזרימה חלקה במסע הלקוח
זרימה חלקה במסע הלקוח פירושה שהמשתמשים עוברים בקלות וללא כל מאמץ מיוחד מעמוד אחד באתר לעמוד אחר על מנת להשלים את המסע. כדי לשמור על זרימה ועקביות צריך גם הפעם להיכנס לנעליו של המשתמש הטיפוסי ולחשוב כיצד הוא עתיד לנווט באתר צעד אחרי צעד. באתר אינטרנט נקודת הכניסה הקלאסית למסע הלקוח הוא עמוד הבית. לכן, בעלי אתרים צריכים לחשוב לאן הם רוצים לנווט את המשתמשים לאחר הביקור בדף הבית, למשל. חשוב לדאוג שלא יהיו דפים ללא מוצא, כאלו שמובילים לעמוד שגיאה 404 או לעמוד שאין בו קישור יציאה. כדאי לוודא שכל עמוד מוביל את המשתמשים לעמודים אחרים ושהאתר מספק חווית גלישה ברורה, עקבית וזורמת.
כלי מספר 7 לשיפור חווית המשתמש באתר: אופטימיזציה למהירות האתר
בלב ליבה של חווית משתמשים עומדת מהירות האתר. המשתמשים של היום נמצאים במקומות שונים בעולם ואחת הבעיות המרכזיות עמן מתמודדים בעלי אתרים היא זמן טעינה איטי של האתר. ככל שזמן הטעינה של עמודי האתר ארוך יותר, כך גדל הסיכוי שהמשתמשים ינטשו את האתר, ולהפך – ככל שזמן הטעינה של עמודי האתר מהירה, כך גדל הסיכוי שהמשתמשים ימשיכו לשהות באתר ואף יבצעו זו את פעולה הרצויה לנו (הרשמה, קניה וכו'). יש לערוך אופטימיזציה לעמודי האתר מדי תקופה, לוודא שאין טעויות קוד, שאין תוספים (פלאגינים) מיותרים ושאין אלמנטים גראפיים (תמונות או סרטונים) המכבידים ומאטים את קצב טעינת עמודי האתר.
כלי מספר 8 לשיפור חווית המשתמש באתר: הנעה בולטת ומזמינה לפעולה
קריאה לפעולה (Call to action) היא אלמנט חשוב בעמודי האתר השונים. המשתמשים צריכים לפגוש באופן ברור ובולט בקריאות הנעה לפעולה בעמודי האתר. זה עוזר להם לנווט בקלות בעמודי האתר ומאפשר להם לקבל את מה שהם מצפים למצוא. בעת עיצוב וכתיבת כפתורי הנעה לפעולה חשוב לקחת בחשבון צבעים וגוונים ולהשתמש בצבעים בולטים המושכים את העין, כדאי להשתמש בפונטים קריאים ולהשתמש במינימום טקסט. חשוב שהטקסט בכפתורי ההנעה לפעולה יהיה ברור וחד משמעי, כזה שאינו משתמע לשתי פנים כדי שלא לבלבל את המשתמשים ומומלץ להשתמש בשפה המתאימה לקהל היעד, בהתאם למה שגילינו במחקר המשתמשים שערכנו.

בתמונה כאן למעלה מהאתר של "מיסטר Fix" ניתן לראות באופן ברור ובולט את ההנעה לפעולה: ההנעה לפעולה מודגשת בצבע כתום, כך שאי אפשר לפספס אותה ולמשתמשים ברור מאוד מה הם צריכים לעשות כדי לקבל שירות: הם יכולים למלא ולשלוח טופס צור קשר או ליצור קשר דרך וואצאפ.
כלי מספר 9 לשיפור חווית המשתמש באתר: רספונסיביות
ההתקדמות הטכנולוגית הביאה לכך שמשתמשים יכולים לגלוש באתרי אינטרנט ממגוון רחב של מכשירים: מחשבים שולחניים, טלפונים חכמים, שעונים חכמים, טלוויזיות חכמות וטאבלטים. לכן, חשוב מאוד לוודא שהאתר רספונסיבי כך שניתן לראות אותו היטב ולנווט בו בקלות מכל מכשיר, בכל רזולוציה ובכל גודל של מסך. זכרו שמשתמשים אשר יתקשו למשל ללחוץ על כפתור בתצוגת סמארטפון עשויים לנטוש את האתר, לכן הקפידו שאתר יראה אטרקטיבי, יהיה קריא, הקישורים יהיו לחיצים והפונקציונלית תישמר היטב בכל המכשירים הזמינים כיום.
כלי מספר 10 לשיפור חווית המשתמש באתר: בדיקת שמישות
בדיקת שמישות היא עוד מונח קלאסי מעולם ה-UX והיא נחשבת לאחד השלבים החשובים בעיצוב חווית משתמשים באתרי אינטרנט. על מנת לבצע בדיקת שמישות יש לבקש מקבוצת משתמשים פוטנציאליים להתנסות בגלישה באתר, זאת במטרה לחקור את החוויה שלהם ואת מידת השמישות של האתר עבורם. על פי המשוב של קבוצת המשתמשים שדגמנו מוצאים אלמנטים המפריעים לזרימת מסע הלקוח ומתקנים אותם ואף מאתרים באגים טכניים ומתקנים. באמצעות בדיקת שמישות ניתן לאתר אי-נוחות קוגניטיבית, מצב של העדר התאמה בין ממשק האתר לבין ציפיות המשתמשים הגורמת לבלבול ותסכול בקרב משתמשים, ופותרים גם אותה.
כלי מספר 11 לשיפור חווית המשתמש באתר: בדיקות A/B
בדיקות A/B אלו הן בדיקות שנועדו לבחון שתיים או שלושה פתרונות שונים לאותה סוגיה. בעת בדיקות אלו למעשה מבקשים לבדוק את תגובת המשתמשים לווריאציות שונות של אותו אלמנט. למשל, ניתן להציג ל-2 קבוצות משתמשים כפתור הנעה לפעולה בצבעים שונים ולבחון איזה צבע יעיל יותר ומניע יותר לפעולה. אותו דבר ניתן לעשות גם עם סוג פונט או עם גודל של פונט. ניתן גם לבחון טקסטים שונים ולראות איזה מסר יותר אפקטיבי, וכך גם כדאי לבחון תמונות, סרטונים, כותרות וכל אלמנט חשוב אחר בעמודי האתר.
לפני שנפרדים…
חוויית משתמשים אחראית לרגשות המתעוררים באנשים בעת האינטראקציה עם אתר האינטרנט, כאשר הרעיון הוא פשוט: ככל שהאינטראקציה של הלקוחות עם האתר תהיה חיובית, נעימה, ברורה, נוחה, נגישה, אסתטית וחלקה, כך גדל הסיכוי שהלקוחות יבצעו את הפעולה הרצויה וישובו לאתר גם בעתיד. ולהפך – ככל שהמפגש בין הלקוחות לאתר האינטרנט הוא מתסכל, מתיש ומבלבל יותר, כך קטן הסיכוי שהם יבצעו את הפעולה הרצויה וספק אם הם יחזרו לאתר זה.
השקעה בחוויית משתמשים יוצרת יתרון משמעותי בעולם הדיגיטלי התחרותי, והיא יכולה לעשות את ההבדל בין אתר אינטרנט נשכח לבין אתר אינטרנט מוצלח.
רוצים לדבר איתי על כלים לשיפור חווית המשתמש באתר הוורדפרס שלכם? קליק כאן ואני מיד חוזרת